10 Best Practices for the Design of Your SaaS Pricing Page with Concrete Examples
Increase your website conversion with proven strategies for your SaaS pricing page

Jul 16, 2024
Creating an effective SaaS pricing page can skyrocket your website conversion rates. Let's dive into the 10 best practices for designing a killer SaaS pricing page, with real-life examples to illustrate each point. These best practices will help you optimize your page for success.
1. Using a subheadline and not only a headline
Your headline grabs attention, but a sub-headline seals the deal by conveying the value proposition and key aspects of your pricing model. Think of it as your elevator pitch.
The headline should instantly capture what your product is about, while the sub-headline can elaborate on the most important element of your pricing. For example, use the sub-headline to insist on the existence of a free-trial or on your freemium plan. This combination will helps visitors quickly understand why they should care about your product, and comfort them about your pricing.
But this can work the other way around: leverage the headline for quick understanding of your pricing model, and elaborate on your value proposition inside the sub-headline
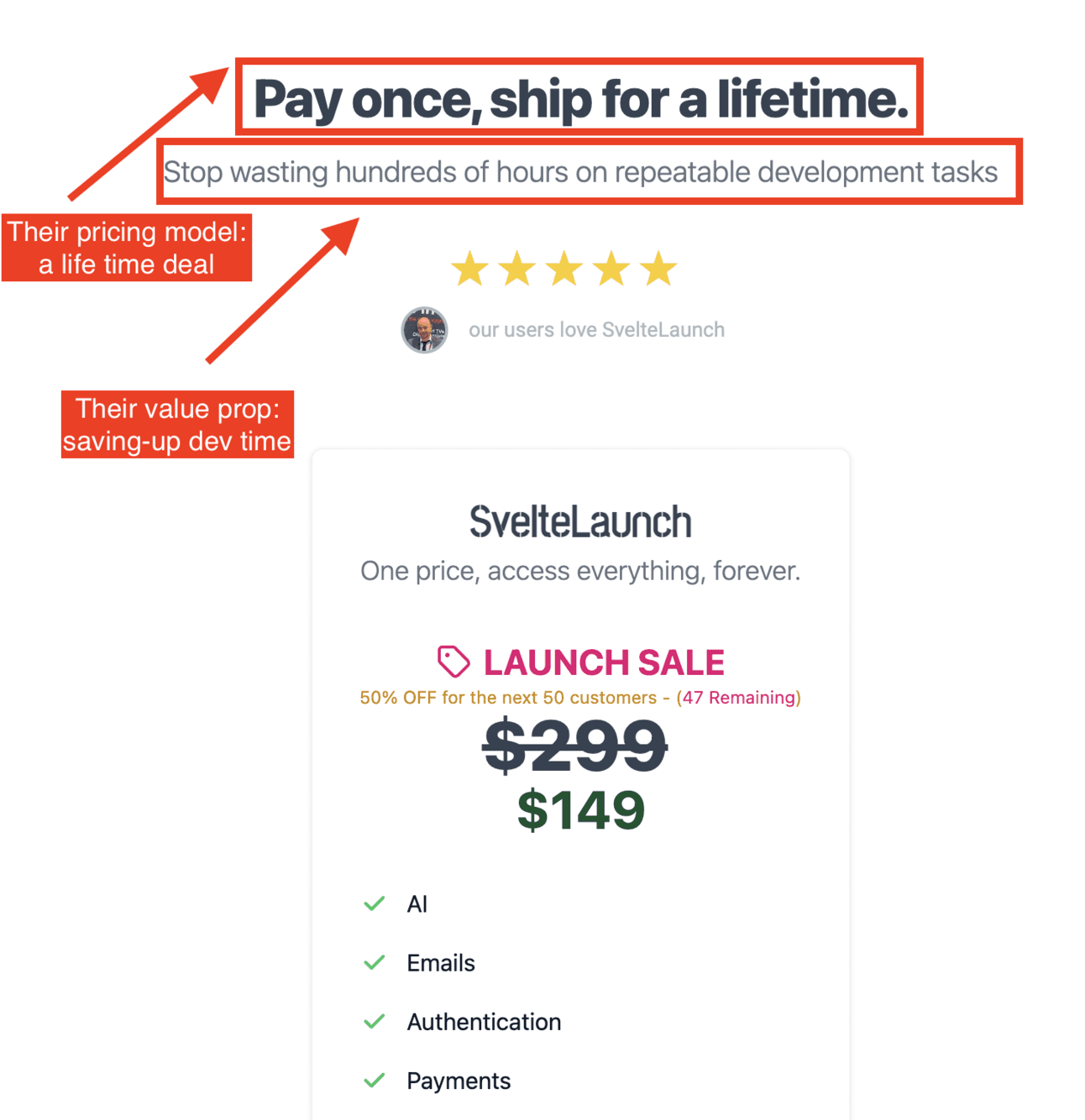
Example: Look at SvelteLaunch pricing page. They use a clear and concise headline that describes the pricing model: a one-time payment. Then they leverage the sub-headline to remind about their value prop: saving-up time.

SvelteLaunch’s pricing page make a good usage of their sub-headline
2. Use a section to compare your product with the “Ducktaping” of other tools
Adding a section that compares your pricing with the “ducktaping” of multiple tools shows how your all-in-one solution is cost-effective and convenient. "Ducktaping" refers to the practice of cobbling together several different tools to achieve what a single, integrated solution can provide.
By highlighting the inefficiencies and higher costs associated with this approach, you can make a compelling case for your product's value and simplicity.
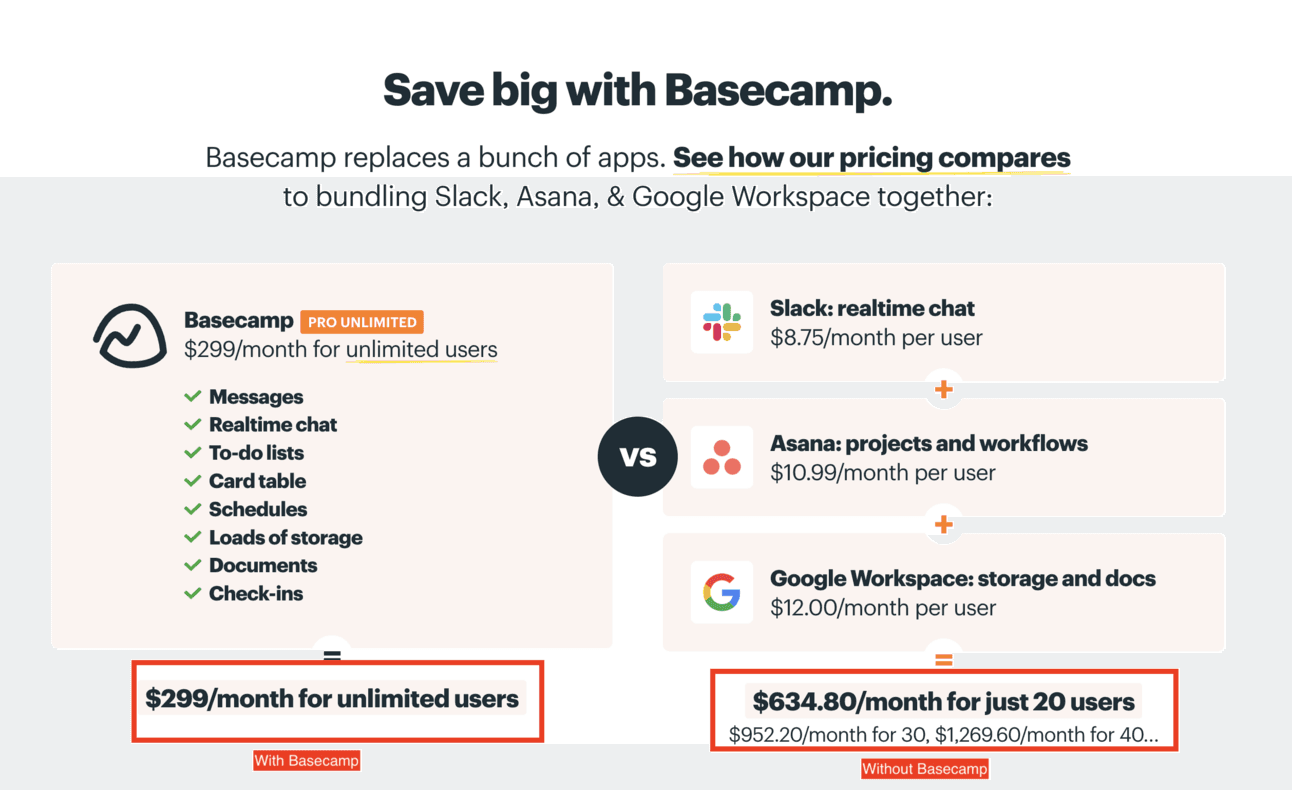
Example: Check out Basecamp’s pricing page. They clearly demonstrate how using their tool is cheaper and more efficient than combining multiple tools. Their comparison chart shows the costs of using separate tools for project management, file sharing, and messaging, compared to the single, consolidated fee of Basecamp.
This visual representation helps potential customers see the financial and practical benefits of choosing Basecamp over multiple separate tools.

Basecamp’s pricing page is good example of “ducktaping”
3. Use light colours as much as possible
Light colours are perceived as friendly and affordable. They make your pricing page feel less intimidating and more inviting. Dark colours, on the other hand, can imply heaviness and expense.
This doesn’t mean your pricing page should be devoid of all dark elements, but the overall tone should be light and approachable. Especially if your target audience includes non-technical users or small businesses looking for cost-effective solutions.
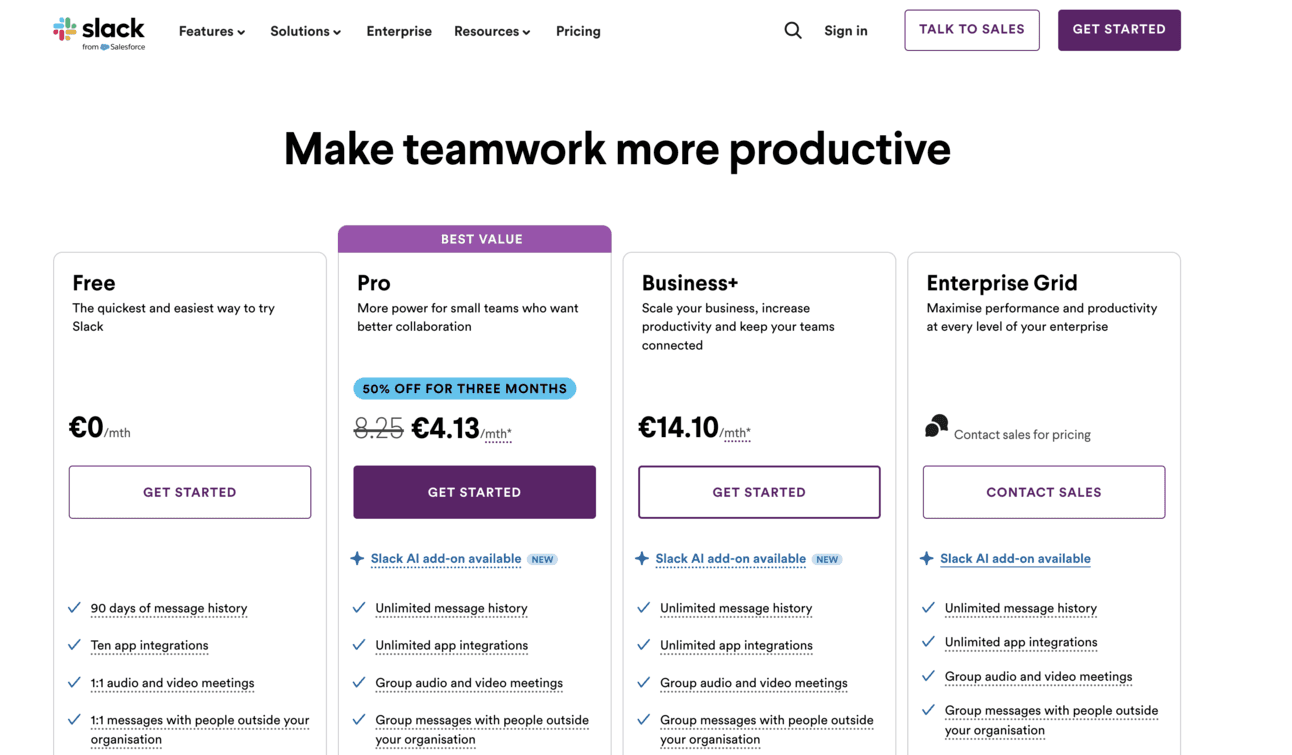
Example: Slack’s pricing page uses a lot of white space and light colours, making it easy on the eyes and approachable.

Slack’s pricing page uses light colours with good colour contrast
4. Keep the same height for your plans
Ensuring that your pricing plans have the same height helps users compare them quickly without visual distractions. Consistency in the presentation of your plans is crucial because it makes the comparison process straightforward and visually pleasing.
If one plan is noticeably taller or more detailed than the others, it can create confusion or imply that it is superior, even if that is not the case.
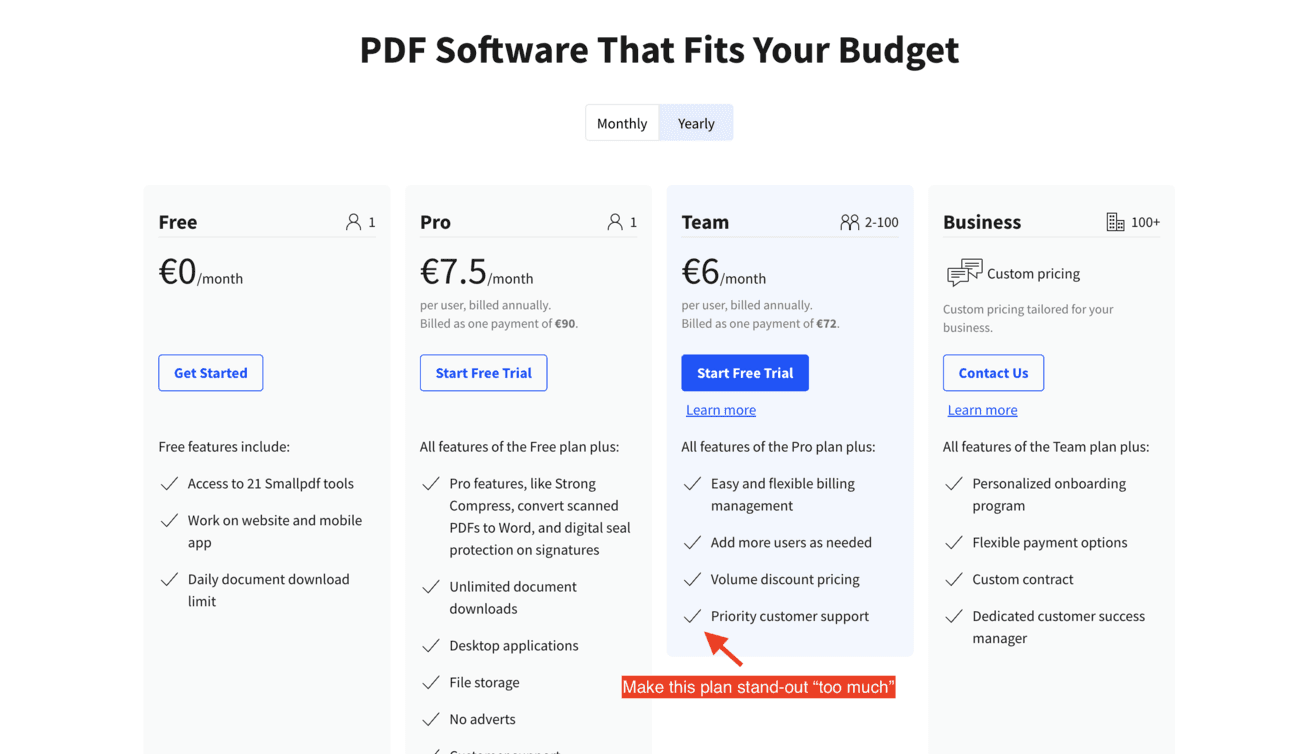
Example: This pricing page overly emphasizes one plan, making it difficult for the eye to compare it with other options. While it is ok to highlight a plan, reducing its size would help in making comparisons easier.

Smallpdf’s pricing page
5. Use plan descriptions to create an anchor for the prospect
Descriptions like “Ideal for…” or “Perfect for…” help users identify the plan that suits their specific needs. This personal touch can be very persuasive, as it allows potential customers to see themselves using your product in a way that fits their specific context.
It’s about creating a connection and making it easy for users to envision the benefits of your service within their own context. Make sure not to make the mistake of using a fluff phrase for your plan description
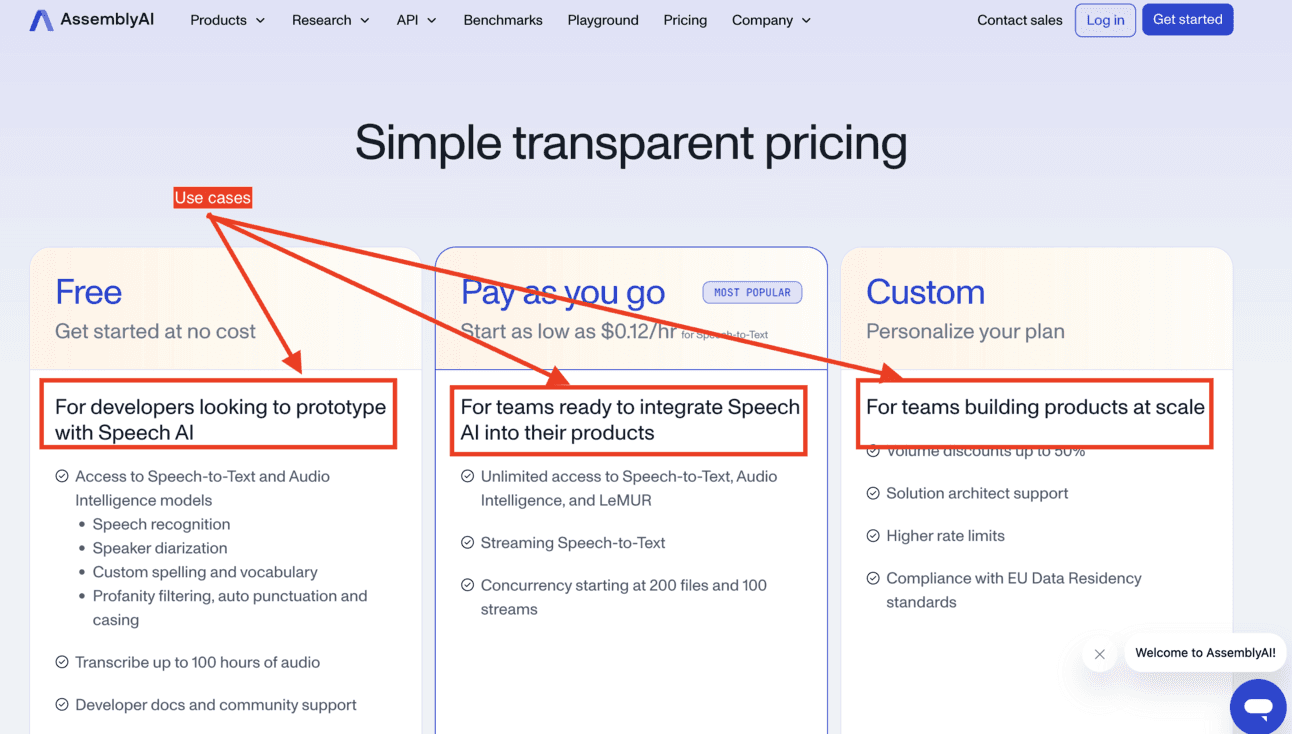
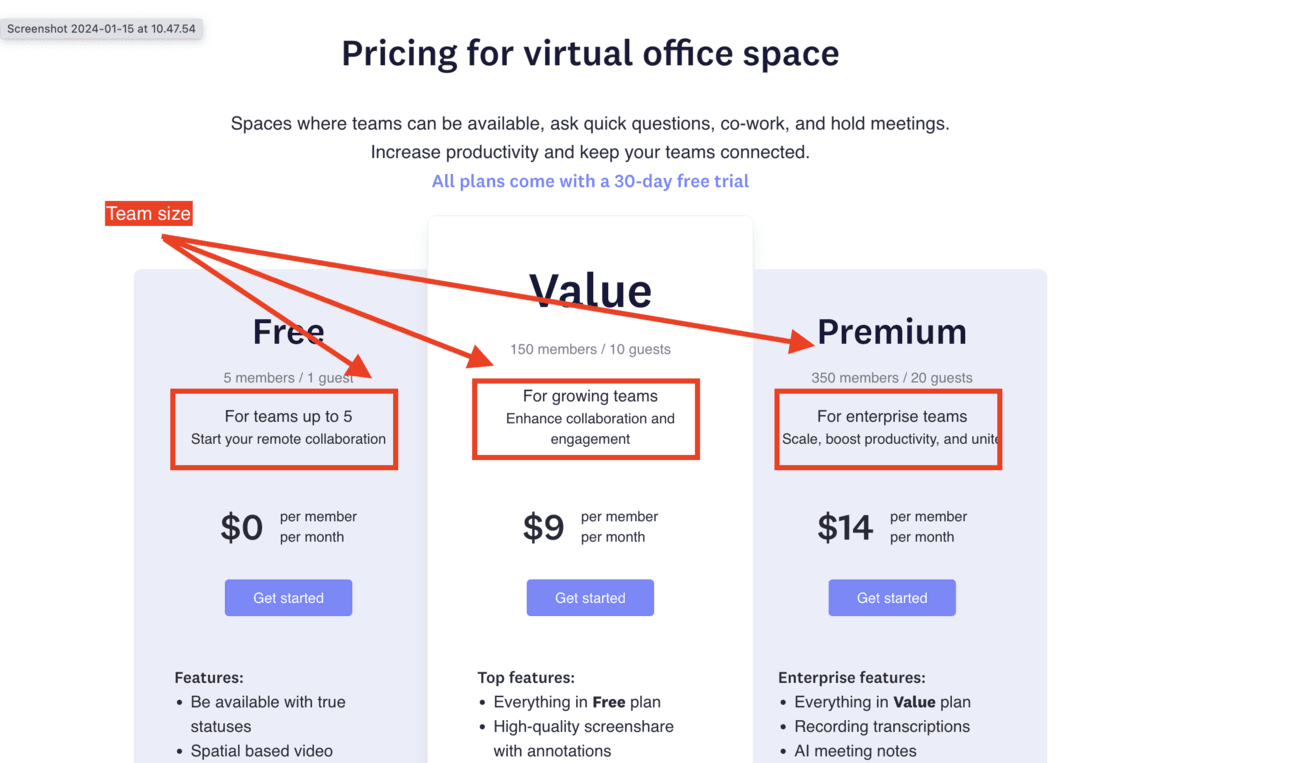
Example: Assembly’s pricing page uses descriptions in terms of use cases, while Cosmos’ pricing page refers to the team sizes.


In both cases, Assembly and Cosmos helps potential users quickly identify which plan is tailored to their needs.
6. Use a currency selector
Adding a currency selector can significantly boost conversions by providing a localized experience. It’s a small touch that can make a big difference, especially if your product serves an international market.
When users can see prices in their local currency, it removes a layer of friction and makes the pricing feel more relevant and understandable.
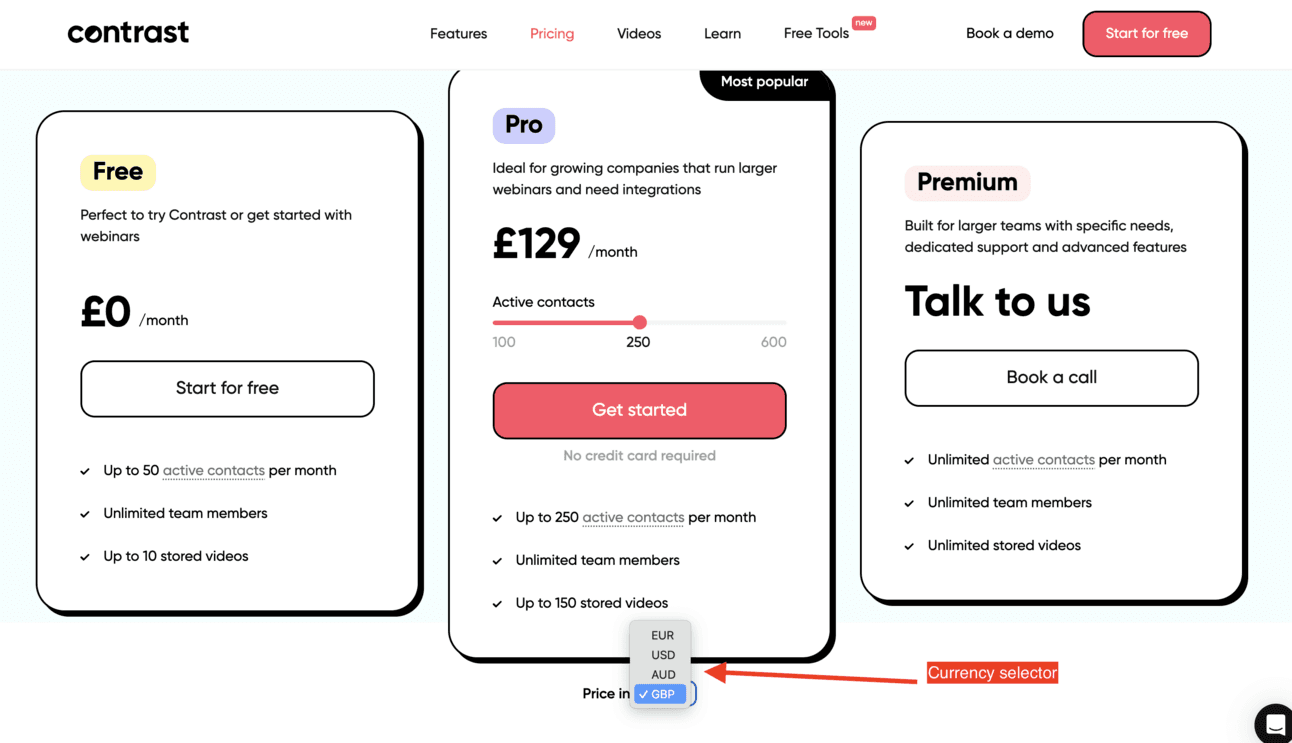
Example: Contrast’s pricing page allows users to switch between 4 different currencies, making it convenient for international customers. This feature not only improves user experience but also demonstrates that Contrast is a global company that cares about its diverse user base.
By catering to different currencies, you make it easier for potential customers from around the world to make a purchasing decision without worrying about exchange rates or additional fees.

Contrast’s currency selector on their pricing page
7. Restrict the number of features displayed inside the plans
Focus on displaying only the most important and differentiating features within each plan. Too many details can overwhelm potential customers and make the decision-making process more difficult.
Instead, highlight the key features that differentiate each plan. Even if it means adding a comprehensive feature comparison table below to provide more details for those who need it.
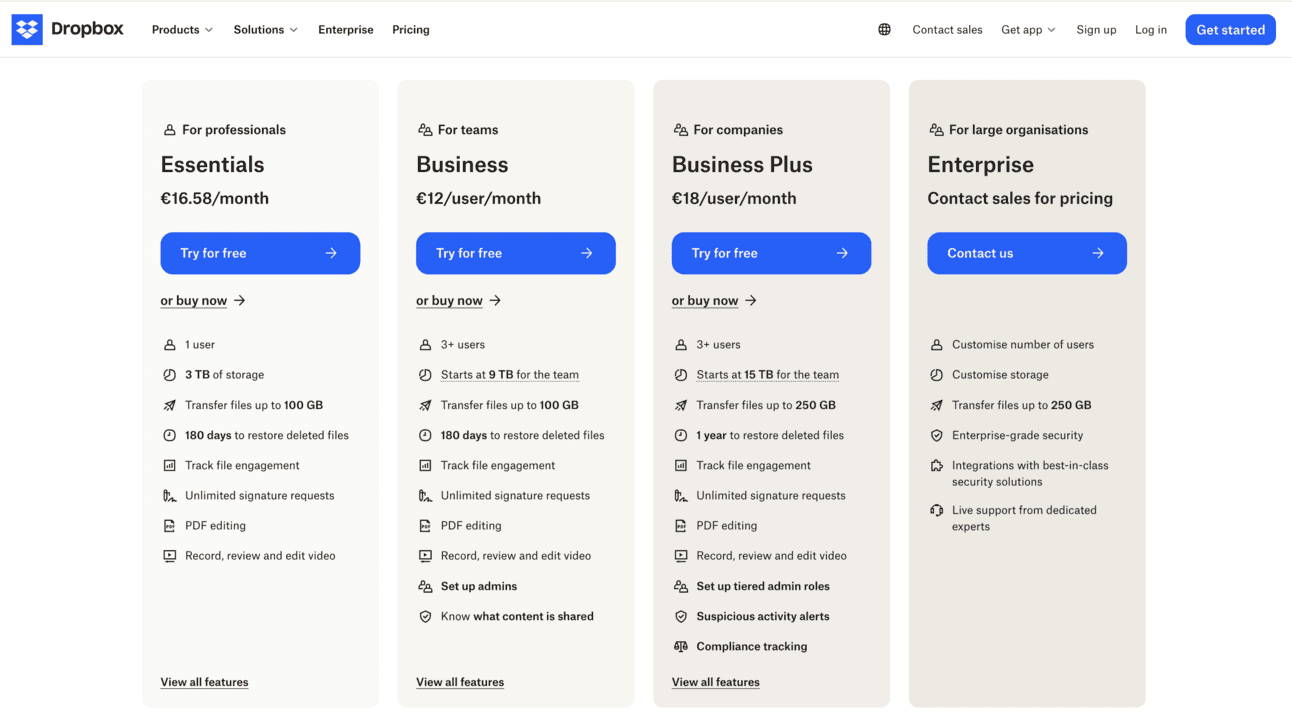
Example: Dropbox’s pricing page highlights key features succinctly, keeping the main plans clean and easy to digest. They list the most critical features that are likely to influence a customer's decisionr, and that are a differenciator from one plan to another. By focusing on these essential elements, Dropbox ensures that users can quickly understand what each plan offers without getting bogged down by too much information. To dive into details, they can peruse the comparison table below.

Dropbox’s feature listing is a good trade-off between displaying enough information on features and not overwhelming the user with a bloated list
8. Use a Feature Comparison Table
A detailed feature comparison table lets you list all features, including those in development. This helps users see the full value without cluttering the main plans.
Such a table can provide a deeper dive into what each plan offers, helping customers who want to make a more informed decision.
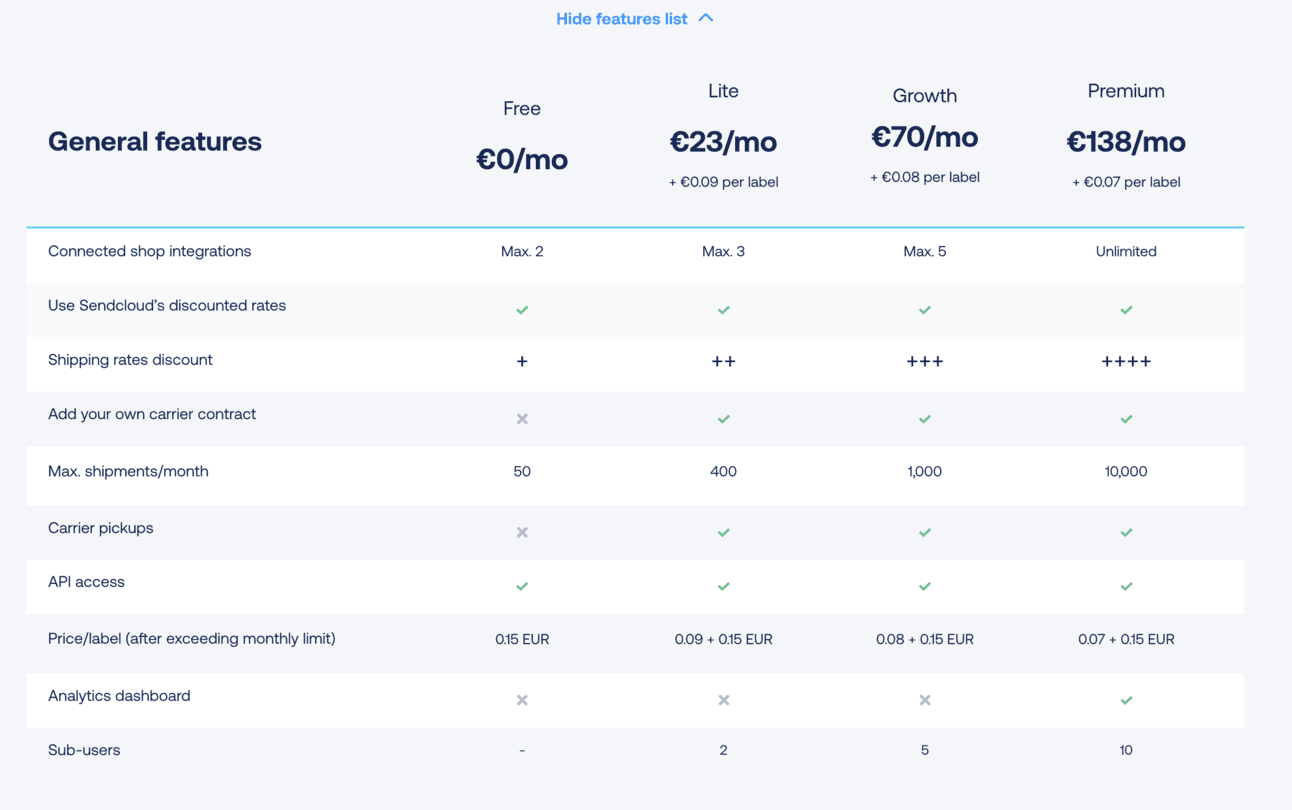
Example: Sendcloud’s pricing page includes a feature comparison table that outlines the specifics of each plan, providing a clear and thorough breakdown. This table is not completely displayed by default.
It can be completely collapsed by clicking a 'Compare all features' button, preventing customers from feeling overwhelmed.
This table allows users to compare features across different plans side by side, making it easier to see the added value of higher-tier plans and decide which one best meets their needs. Including features that are still in development can also create anticipation and show that your product is continually improving.

Sendcloud’s pricing page has a comprehensive comparison table
9. Add a FAQ
A FAQ section is crucial for addressing common uncertainties and doubts. Focus on pricing-related questions to provide clarity and reassurance.
This section can help eliminate any last-minute hesitations a potential customer might have, making them feel more confident in their decision.
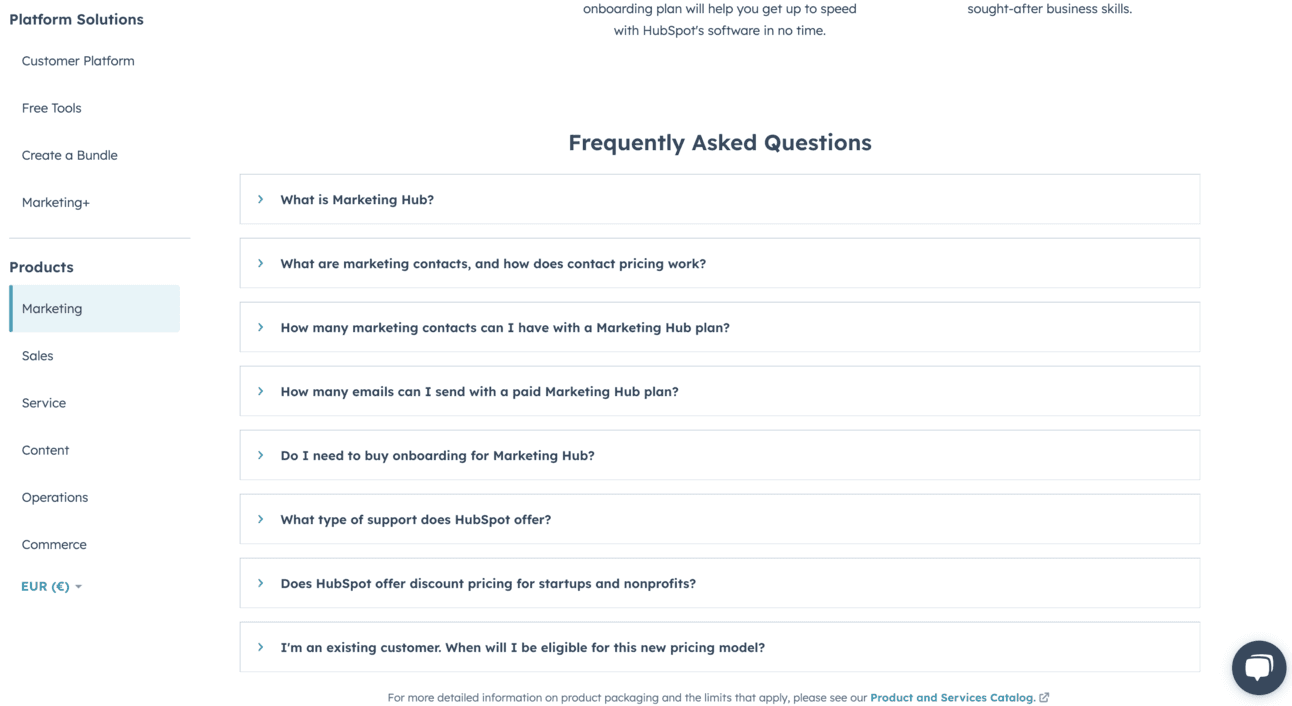
Example: Hubspot’s pricing page includes a comprehensive FAQ section that tackles common queries, helping potential customers feel more confident. It notably provides information about usage limits of each plan, and the corresponding level of support.

Hubspot’s pricing page addresses most pricing questions
By preemptively answering these questions, Hubspot reduces friction and helps prospects move closer to a purchase decision.
10. Don’t forget social proof
Showcase real testimonials and logos from satisfied customers. Authentic reviews can significantly enhance credibility and trust.
Seeing that other reputable companies or users trust your product can reassure potential customers about their choice. Especially if those companies evolve in the same sector and/or have roughly the same size.
Example:
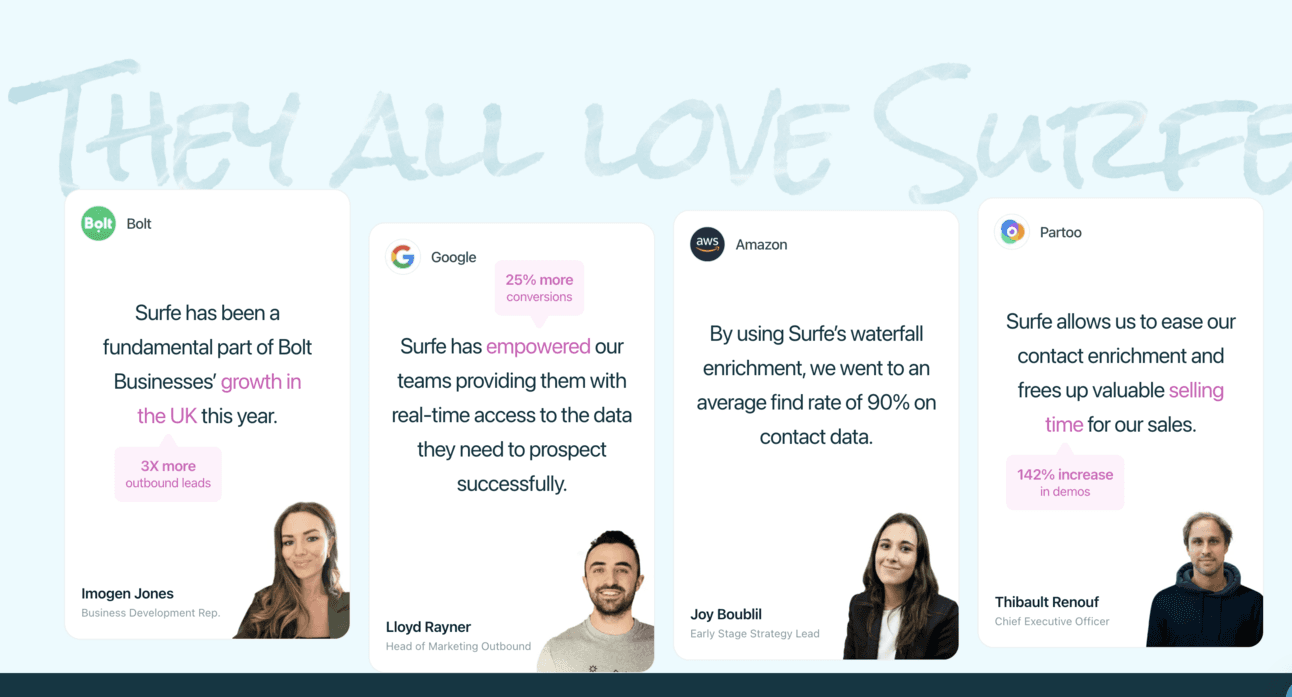
Surfe’s pricing page features customer testimonials providing social proof that reassures potential buyers. They include quotes from satisfied customers alongside the logos of well-known companies that use their product.

Surfe’s pricing page testimonials are eye-catching
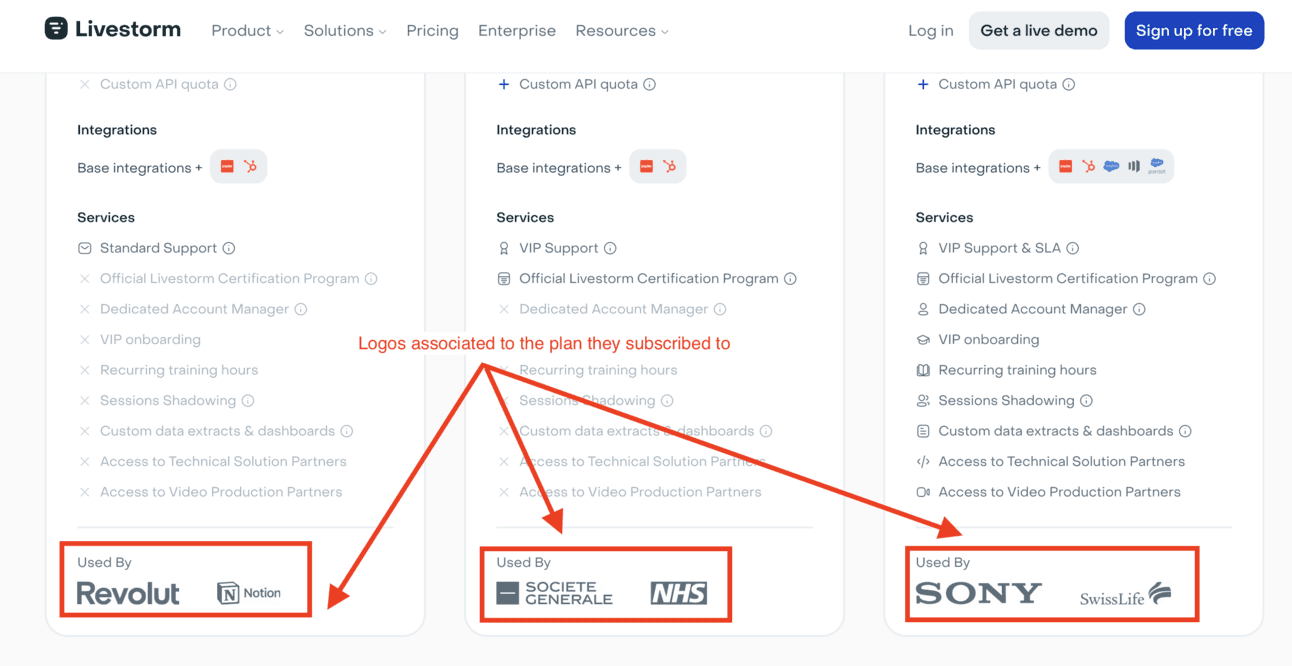
Livestorm’s pricing page also displays logos at the bottom of their company plan to create both social proof, and help the potential buyer find the right plan.

Livestorm’s pricing page displays company logos for each plan
Conclusion
These best SaaS practices for SaaS pricing pages are tried and tested to help you design a pricing page that converts. By implementing these best practices, you can ensure your pricing page is clear, persuasive, and optimized for conversions.
Recap of best practises for pricing pages
Best practises for pricing pages #1: Using a sub-Headline and not only a headline
Best practises for pricing pages #2: Section about “Ducktaping of Tools”
Best practises for pricing pages #3: Use light colours as much as possible
Best practises for pricing pages #4: Use the same height for each plan
Best practises for pricing pages #5: Use plan descriptions to create an anchor for the prospect
Best practises for pricing pages #6: Use a currency selector to localize your pricing offer
Best practises for pricing pages #7: Restrict the number of features displayed inside the plans
Best practises for pricing pages #8: Use a feature comparison table
Best practises for pricing pages #9: Use a FAQ
Best practises for pricing pages #10: Use social proof
By focusing on these best practices, your SaaS pricing page will not only look professional but also effectively communicate the value of your offerings, driving more conversions and customer satisfaction. Remember, a well-designed pricing page is a powerful tool in your marketing arsenal.